WordPress 無料テーマ『Cocoon』の拡張スタイル『タブボックス(Cocoonブロック)』のデザインをスタイリッシュにするカスタマイズ方法をご紹介します。
記事のポイント

お気に入りのカスタマイズなので当サイトでも適用中です!
思うように設定できない場合やご要望などもありましたら、お気軽にコメントください。
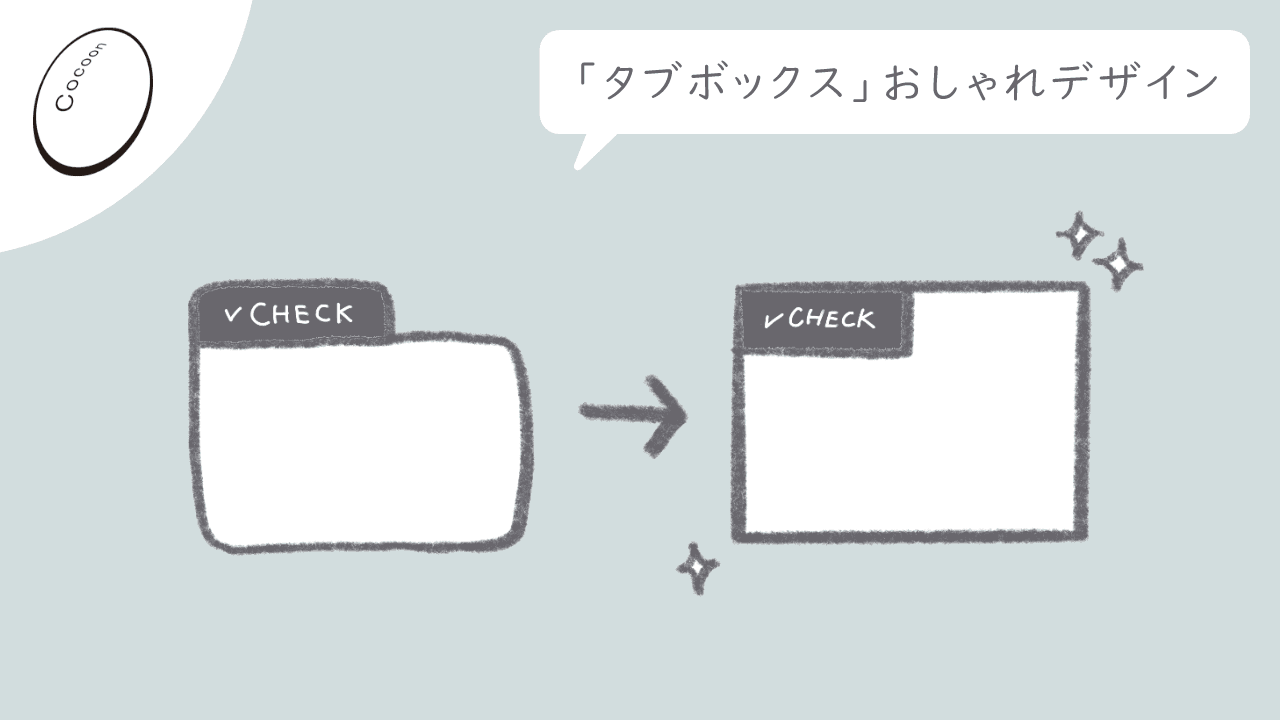
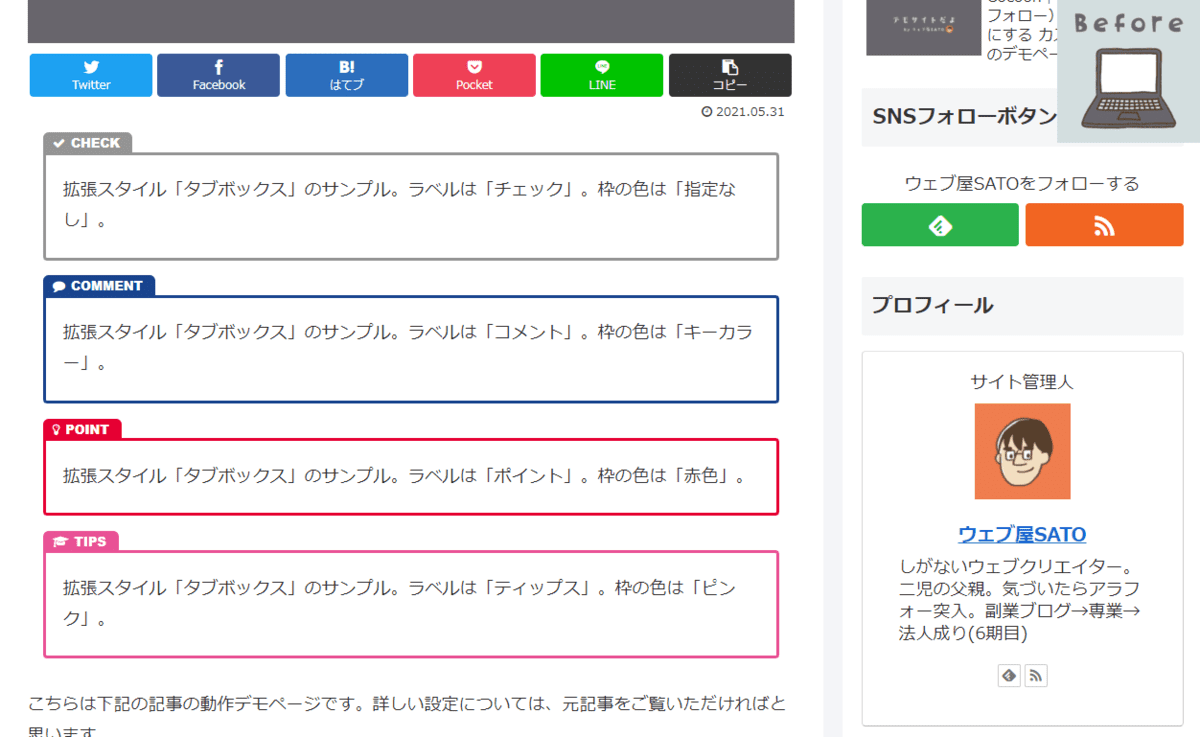
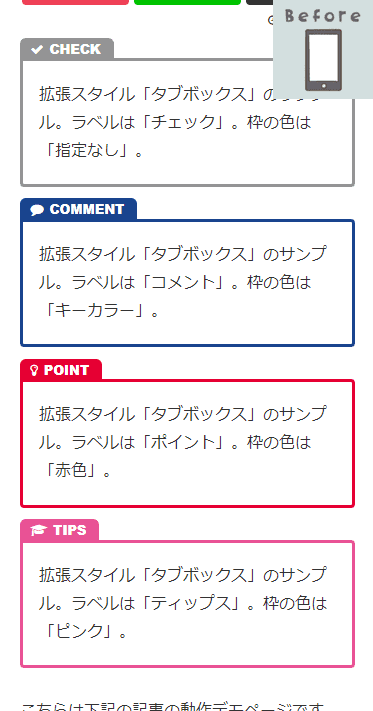
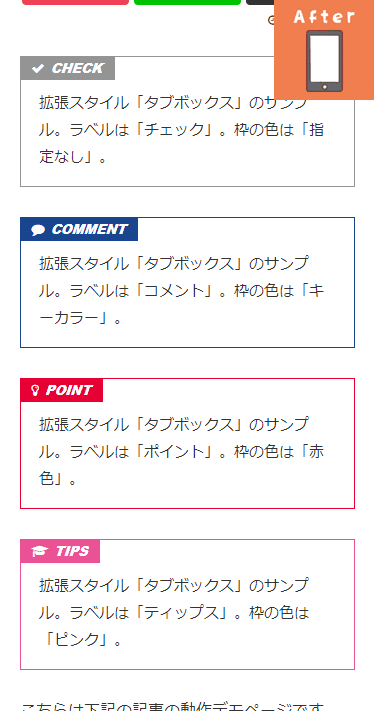
タブボックスをスタイリッシュにするカスタマイズのビフォーアフター
パソコン表示
クリックで拡大できます
スマホ表示
クリックで拡大できます
タブボックスをスタイリッシュにするカスタマイズの流れ
ざっくり手順
- WordPress 管理画面にアクセスする
- 【外観】⇒【テーマエディター】をクリックする
- カスタマイズ用コードをコピーする
- コードをスタイルシート(style.css)に貼り付ける
- 【ファイルを更新】をクリックする
WordPress 初心者の方や Cocoon のカスタマイズに慣れていない方は、下の【手順を詳しく見る(図解)】をクリックしてください。それぞれの手順を画像付きで解説しています。
- STEP 1WordPress 管理画面にアクセスする
『https://ドメイン名/admin』にアクセスすると、すでにログイン済みの方は【ダッシュボード】が表示されます。
ログインしていない場合は、ログインページが表示されるので、ユーザー情報を入力後、ログインしてください。
- STEP 2【外観】⇒【テーマエディター】をクリックする

【外観】メニューの上にマウスポインターを合わせ、展開したサブメニューの【テーマエディター】をクリックしてください。
- STEP 3カスタマイズ用コードをコピーする

コードの右上に表示されている【コピーする】をクリックすれば、内容がクリップボードにコピーされます。
- STEP 4コードをスタイルシート(style.css)に貼り付ける

コピーしたコードを /*必要ならばここにコードを書く*/ と書かれている行の、すぐ下辺りにコードを貼り付けてください。
すでに何かしらのコードが記述されている場合は、そのコードの下に貼り付けましょう。
- STEP 5【ファイルを更新】をクリックする

コードを貼り付けたら、左下の【ファイルを更新】クリックしましょう。これでカスタマイズ完了です!
タブボックスをスタイリッシュにするカスタマイズ用コード
/************************************
** 拡張スタイル「タブボックス」のデザインをスタイリッシュにする
************************************/
/*枠組み*/
.blank-box.bb-tab {
position: relative; /*要素の配置*/
padding: 2.2em 1.2em 1em; /*内側の余白*/
border-width: 1px; /*線の太さ*/
border-radius: 0; /*丸み*/
font-size: .9375em; /*文字の大きさ*/
}
/*ラベル*/
.blank-box.bb-tab .bb-label {
position: absolute; /*要素の配置*/
top: 0; /*上からの距離*/
left: 0; /*左からの距離*/
border-radius: 0; /*丸み*/
font-style: italic; /*文字のスタイル*/
font-size: .833333em; /*文字の大きさ*/
}
/*ブロックエディター用*/
.blank-box.bb-tab::before {
position: absolute; /*要素の配置*/
top: 0; /*上からの距離*/
left: 0; /*左からの距離*/
border-radius: 0; /*丸み*/
font-style: italic; /*文字のスタイル*/
font-size: .833333em; /*文字の大きさ*/
}/*ブロックエディター用*/ 以下のコードはなくても構いませんが、ブロックエディター上でもデザインを適用したい方は記述してください。





コメント