Cocoon のデフォルト設定だとパンくずリストはカテゴリまでの表示になります。
そのためカテゴリ名がものすご~く長くならない限り、パンくずリストが複数行になることはないかと思います。(スマホ表示の話です)
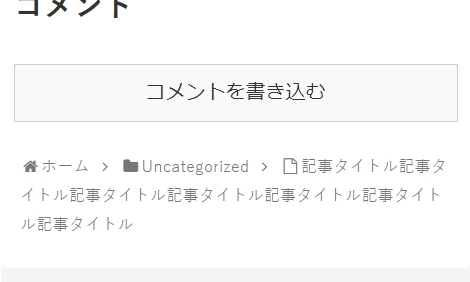
ただぼくはパンくずリストに記事タイトルも表示させたいので、大抵の場合は2~3行になります。下の画像のようなイメージです。

「メインカラムボトム(デフォルト)」に表示していれば、そこまで表示は気にならないでしょう。
しかし、ぼくは「メインカラム手前」に表示させているので、あまりスペースを取ってしまうのはいただけないです。
そこでパンくずリストを横スクロール表示できるようにすればいいじゃないか!と思ったわけです。
具体的には下記のコードを子テーマのスタイルシート、もしくは追加CSSにコピペすればOKです。
/*パンくずリスト 横スクロール*/
.breadcrumb {
white-space: nowrap; /*改行しない*/
overflow-x: auto; /*はみ出た部分を隠す*/
-webkit-overflow-scrolling: touch; /*ぬるっとスクロールさせる*/
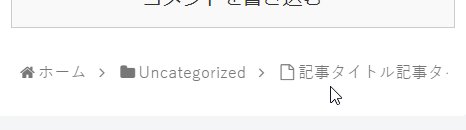
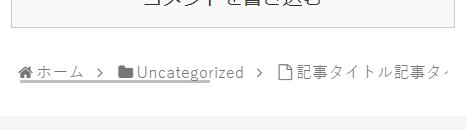
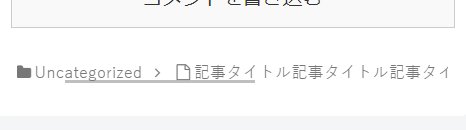
}下のGIF動画でイメージをご覧ください。

これだとどんなに記事タイトルが長くなろうとも、1行に収まります。

コメント